Работа с Переменными — это просто. Сегодня про Переменные о Девушке
Где они и как выглядят:
Они — только в расширениях для писем сайты Prime.Date и Svadba.com



Что они значат
По названию можно догадаться, что переменные о Девушке характеризуют Девушку.
Для описания Девушки есть пять видов переменных:
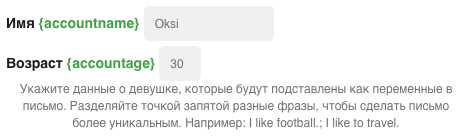
{accountname} — Имя Девушки, причем Вы можете задать свой вариант имени, более неформальный, если хотите в письме использовать его. Например, для Елены применить Лена.
{accountage} — возраст Девушки
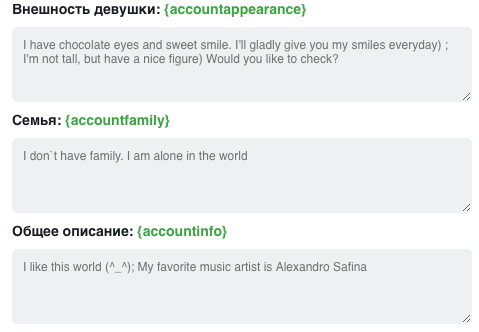
{accountappearance} — описание внешности Девушки. Но! Не то, что в профиле (голубые глаза, каштановые волосы, рост 170 см…) Здесь уместно говорить о том, что особенного во внешности — сияющая улыбка, тендитная фигура, грация, какой-то незабываемый взгляд, похожесть на куклу Барби (если хотите:))
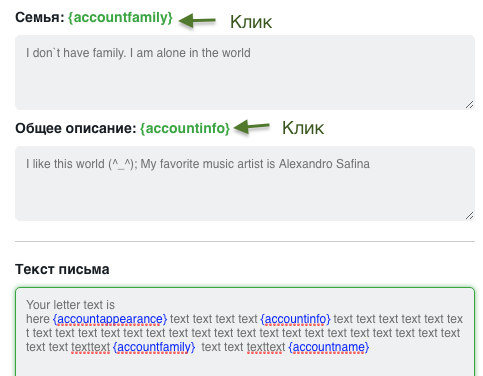
{accountfamily} — информация о семье Девушки. Здесь можно рассказать о детях, родителях, дружной большой семье или о том, что Девушка одна на свете…
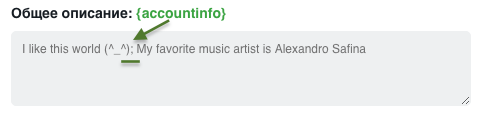
{accountinfo} — общая информация о Девушке. Тут — все во власти Вашей фантазии. Расскажите о чем мечтаете, что главное для Девушки, чем занимается (конечно, не то, что уже сказано в профиле на сайте)
Как задавать значение для Переменных о Девушке
В расширениях возле каждого вида переменной есть поле для значений. Добавьте в каждое поле желаемый текст-актуальное описание Девушки.
Вы можете придумать не только одно, но два варианта или больше описаний для конкретной переменной. Если у Вас будет несколько описаний, то обязательно отделите каждое новое описание точкой с запятой (;) — это важно. И тогда при отправке писем система будет по очереди вставлять в письма то одно, то другое описание например {accountinfo} переменной.

При создании, редактировании, удалении описания для переменных о Девушке, сохранять изменения не нужно. Здесь работает автосохранение.
Потом при формировании письма Вы ставите курсор в нужное место в в поле создания текста, кликаете на нужную переменную, и она отправляется в нужное место.

А когда начнется отправка, то система ChatOS будет вставлять вместо например {accountinfo} значения, заданные для нее.
Таким образом, Ваше письмо может быть легко собирающимся конструктором.
Все, что нужно — придумали несколько предложений о чем-то тематическом и добавили необходимые переменные о Девушке (конечно, определяйте уместность их для конкретного письма).
Нужно ли использовать все переменные о Девушке в одном письме
На Ваше усмотрение — хоть одну какую-то, хоть все. Главное, чтобы вся инфо была уместна в письме.
Плюс Вы можете добавить Приветственные переменные (о которых мы уже рассказывали в статье и переменные о Мужчине (но об этом уже в следующей статье о переменных — Тип3)
Делайте Ваши письма особенными и разнообразными с помощью Переменных о Девушке.
Яркого и интересного Вам общения!









